Одним их наиболее востребованных элементов сайта была и остается форма обратной связи. Она представляет собой удобный способ установления контакта посетителей с владельцем сайта. Многие веб-мастера устанавливают себе сторонние расширения для организации формы обратной связи, но мало кто знает, что создать ее можно и стандартными средствами Joomla. Это гораздо правильнее, поскольку каждое стороннее расширение требует отдельного обновления и отслеживания уязвимостей. В этой статье я расскажу о том, как создать форму обратной связи, защищенную от спама, с помощью стандартных средств Joomla.
Иногда бывает так, что вы давно уже знакомы с Joomla и вроде бы знаете эту CMS достаточно хорошо, но в один прекрасный день обнаруживаете новую возможность, которая все это время имелась в Joomla, но вы о ней даже не подозревали. Точно также получается и с формой обратной связи – она есть, но найти ее довольно непросто.
Помимо стандартной формы обратной связи советую попробовать мой модуль Wedal Joomla Callback . Он бесплатен и позволяет загружать и отправлять форму обратной связи без перезагрузки страницы.
Создание формы обратной средствами Joomla. Компонент «Контакты».
Скажите честно, сколько раз вы пытались разобраться со стандартными компонентами Joomla, которые доступны сразу после ее установки? Не знаю почему, но ассоциации такие, что это простейшие, базовые вещи, которые вряд ли когда-то понадобятся. На самом деле бывает наоборот.
В Joomla есть стандартный компонент с названием «Контакты». Легко понять, что он позволяет показать на сайте список контактов владельцев сайта, менеджеров и.т.д. Вы скажете: «Ну и зачем разбираться с целым компонентом, если можно просто создать статью, указав в ней необходимые контактные данные?». Во многом вы будете правы. Но, к сожалению, поступив именно так, вы никогда не узнаете, что компонент «Контакты» позволяет создать отдельную форму обратной связи для каждого контактного лица. Уже интереснее?
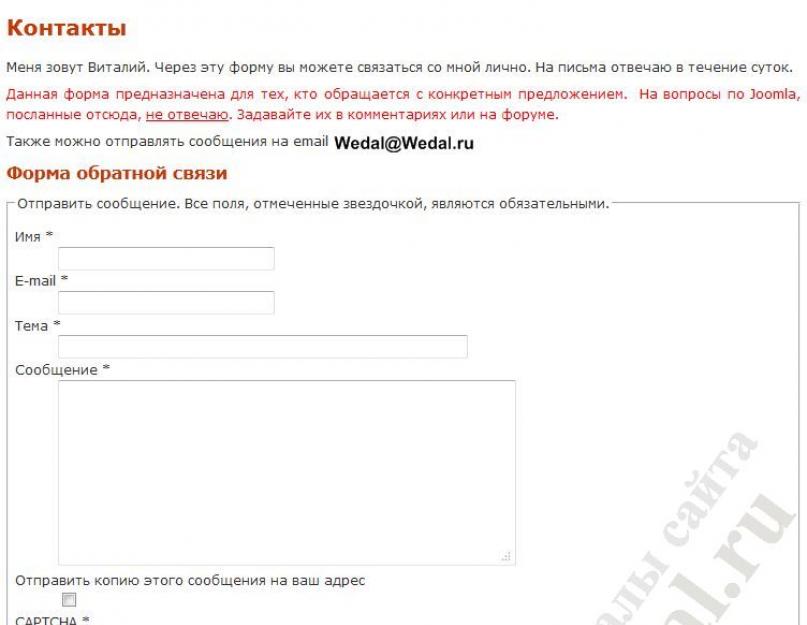
На сайте сайт вы можете увидеть пример такой формы:

Как видите, все необходимое для связи имеется. Этой формой посетители пользуются достаточно часто. Как ее создать?
Компонент «Контакты». Добавление контакта.
Переходим в «Компоненты» –> «Контакты» и добавляем новый контакт.
Появится следующая форма:

Здесь вы указываете имя контакта, и выбираете пользователя, который будет связан с контактом. Обычно это администратор.
В поле «Дополнительная информация» можете указать какой-то текст, который требуется показать на странице контакта.
Во вкладке «Детали контакта» не заполняем ничего.

Во вкладке «Настройки отображения» скрываем все лишнее:

Во вкладке «Форма обратной связи» показываем форму:

Сохраняем.
Компонент «Контакты». Добавление пункта меню контакта.
После того, как контакт создан, необходимо показать его на сайте. Для этого создаем в меню пункт «Контакты» или «Обратная связь» и выбираем для него тип «Контакты» –> «Контакт»:

После этого в появившейся справа форме выбираем созданный нами контакт:

И сохраняем.
На этом все. Можно смотреть на нашу форму на сайте.
Важно! Обязательно проверьте работоспособность полученной формы обратной связи. Иногда, из-за неправильных настроек отправления писем, почта не отправляется. Это ошибка не формы контактов, а настроек Joomla по работе с почтой (смотрите общие настройки Joomla).
Создание формы обратной средствами Joomla. Защита от спама.
Случается так, что спам-боты, бродящие по просторам интернета, находят вашу форму и, поскольку поля в ней стандартные, начинают отправлять владельцам сайта спам. Первое время, когда форма только создана, советую не защищать ее от спама. Защиту следует применять только тогда, когда ну совсем замучают рекламой, поскольку защита от спама усложняет форму и уменьшает лояльность реальных людей, которые ею пользуются.
Как защитить форму обратной связи от спама? В Joomla 2.5 имеется поддержка наверное самой лучшей капчи(код с картинки) reCAPTCHA. Алгоритм ее активации следующий:
1) Получение ключей. Чтобы получить ключи активации, нужно перейти на страницу http://www.google.com/recaptcha/whyrecaptcha и нажать кнопку «Sign Up Now». Вам будет предложено авторизоваться в аккаунте Google(сервис reCaptcha принадлежит Google). Если такового нет, то придется зарегистрировать. После авторизации вас попросят ввести адрес сайта:

И после этого будут сгенерированы два ключа.
Вся процедура получения ключей и пользования ими бесплатна.
2) Идем в менеджер плагинов сайта и находим там плагин «CAPTCHA - reCAPTCHA».
В его настройках видим поля для ввода ключей:

Вводим ключи, активируем плагин и сохраняем его.
3) Переходим в компонент контактов и открываем настройки:


В опции «Включить CAPTCHA» выбираем «CAPTCHA - reCAPTCHA». Сохраняем. Готово. Теперь капча появится в нашей форме обратной связи.
Кстати , reCAPTCHA может использоваться не только в форме обратной связи, но и при регистрации пользователей (активируется в настройках менеджера пользователей).
На этом всё. Потратив 5 минут, можно создать простую и удобную форму обратной связи для вашего Joomla-сайта , не прибегая к использованию сторонних расширений.
Вконтакте
Элисон Гарридо - профессиональный сертифицированный коуч (PCC), аккредитованный Международой федерацией коучинга, фасилитатор и оратор. Помогает клиентам в поисках работы и карьерном продвижении, опираясь на их сильные стороны. Консультирует по вопросам развития карьеры, подготовки к собеседованиям, переговоров о заработной плате и оценки результатов, а также индивидуальных стратегий коммуникации и лидерства. Является партнером-основателем Новозеландской академии системного коучинга.
Количество источников, использованных в этой статье: . Вы найдете их список внизу страницы.
В общении по электронной почте, как и в других сферах, есть свои правила этикета и социальный протокол. Если вам нужно написать письмо с просьбой об обратной связи на работе или на учебе либо получить отзыв на свою письменную работу, вам стоит подумать над формулировками, структурой письма, а также выбрать подходящий момент. Это позволит вам сделать письмо максимально эффективным. Будьте вежливы, пунктуальны и пишите по существу, чтобы получить ту информацию, которая вам нужна.
Шаги
Как попросить клиентов об обратной связи
- Отвечая на отзыв, будьте честны и ведите себя как профессионал. В современном мире из-за возможностей интернета можно в один момент лишиться репутации, если повести себя с людьми непрофессионально.
-
Не используйте flash-графику и другие объекты, которые будут долго грузиться. Если у человека медленное соединение, он наверняка удалит сообщение, если поймет, что оно грузится слишком долго. Помните: отзыв нужен вам, а не клиенту.
Подберите подходящий шрифт и формат. Письмо должно выглядеть аккуратным и профессиональным. Письмо, набранное шрифтом Comic Sans и содержащее некачественную графику, вряд ли произведет впечатление на ваших клиентов. Лучше использовать стандартные шрифты (Times New Roman, Arial), если вы не разбираетесь в шрифтах, и отказаться от большого количества графики.
Убедитесь, что письмо будет хорошо читаться на всех устройствах. Текст одной колонкой будет удобнее многоколоночного. Шрифт не должен быть слишком мелким. Письмо должно хорошо читаться на ноутбуке, телефоне и планшете. Поскольку в современном мире многие читают почту с телефона, письмо должно соответствовать этому формату.
В письме будет скромны. Следуйте правилам переписки, принятым у вас на работе. Скромность поможет вам получить отзыв, но не перегибайте палку, иначе ваш руководитель может решить, что вы ничего не знаете о своей работы. Формулируйте вопросы так, чтобы всем был виден ваш прогресс в каком-либо проекте или задаче. Это даст вашему руководителю понять, что вы не бездельничаете. Ниже мы приводим еще несколько важных рекомендаций.
- Можно сказать так: "Я работала над презентацией, которая нужна завтра, и у меня возник вопрос к формату. Я не уверена, что правильно понимаю стандарты, принятые в нашей компании. Я прикрепляю презентацию к этому письму и буду очень благодарна, если Вы посмотрите ее и прокомментируете, все ли в порядке. Спасибо за помощь".
- Не забудьте поблагодарить человека.
-
Говорите о конкретных вещах. Это позволит избежать общих фраз, которые окажутся бесполезными. Не задавайте вопросы, на которые можно ответить "да" или "нет, если только в этом нет острой необходимости. Постарайтесь не задавать руководителю или коллеге слишком много вопросов сразу.
Поблагодарите человека, когда он ответит. Если вам посоветуют больше работать или сообщат, что ваша работа еще не дотягивает до нужного уровня, объясните, что вы планируете делать, чтобы исправить это. Не отвечайте сразу - дайте себе возможность успокоиться и обдумать информацию.
- Отвечайте не позже, чем через 1–2 дня.
Не задавайте слишком много вопросов. Клиенты получают огромное количество просьб пройти опрос от всевозможных компаний. Если вы хотите, чтобы клиент удалил ваше письмо при получении, включите в него огромное количество вопросов. Если же вы хотите заинтересовать человека, ограничьтесь парой вопросов.
Задавайте вопросы, требующие развернутого ответа. Не задавайте вопросы, на которые можно ответить "да" или "нет". Вместо "Порекомендуете ли вы нас своим друзьям?", задайте следующий вопрос: "Как бы вы описали нас другому человеку?" Такие вопросы помогут вам получить больше информации.
Пообещайте клиенту ответить ему как можно скорее. Благодаря этому клиент будет чувствовать, что его мнение может повлиять на что-то. Если человек будет знать, что ему ответят, он напишет более искренний отзыв.
Как попросить об отзыве на работе
-
Представьтесь. У преподавателя могут быть сотни студентов, особенно если это университет. Вам следует указать свое имя и фамилию, номер группы и факультет. Если вы учитесь в старших классах и занимаетесь на подготовительных курсах, укажите класс. Так преподавателю не придется гадать, кто вы, и ему будет проще написать отзыв.
Не выходите за рамки делового общения. Иногда студентам сложно писать преподавателям, поскольку они не могут определиться со стилем. Если ваш преподаватель уже писал вам сам, придерживайтесь того же стиля, что и он. Лучше формулировать свои мысли так: "Я не уверена, что правильно поняла задание. У меня есть несколько вопросов относительно работы".
Пишите кратко. Не пытайтесь объяснить весь контекст ваших вопросов, за исключением тех случаев, когда контекст необходим для понимания вопросов. К примеру, если вы хотите попросить о продлении срока сдачи работы, преподавателю могут потребоваться подробные объяснения, но если вы просто хотите задать вопрос по работе, не рассказывайте, почему вы не успели написать раньше из-за своей собаки и почему вы пишете сейчас (если только срок сдачи не наступает совсем скоро). Не говорите о том, что не имеет большого значения сейчас.
Не откладывайте просьбу об обратной связи до последнего. Ваш преподаватель вряд ли захочет помогать вам накануне сдачи и наверняка будет недоволен тем, что вы не потрудились обратиться раньше. Если вы вынуждены задавать вопросы в последний момент, пишите кратко, по делу и извиняйтесь за беспокойство. Благодаря этому вероятность того, что преподаватель вам ответит, будет выше (но при условии, что он прочитает письмо вовремя).
Используйте формат, оговоренный преподавателем. Нередко преподаватели оговаривают конкретный формат, в котором должно быть выполнено задание. Например, если преподаватель попросил выслать работу в формате.doc, не высылайте документ в.pdf или.pages. Если вы не знаете, какой формат нужно использовать, используйте.rtf или.pdf либо задайте вопрос преподавателю.
Попросите дать отзыв о работе, которую вы уже сдали, или о вашем выступлении на экзамене. Напишите преподавателю вежливое письмо. Если у преподавателя есть приемные часы, сходите к нему лично. Скажите так: "Я сдал экзамен не так хорошо, как надеялся. Не могли бы вы указать мне на мои ошибки, чтобы мне было проще подготовиться к следующему экзамену?" Как правило, преподаватели охотно дают рекомендации в таких случаях.
Как попросить об отзыве на письменную работу
- Можно включить в письмо короткий отрывок или описание. Это зависит от того, другу вы пишете или коллеге.
-
Напишите специалисту в данной области. Если вам нужно получить мнение профессионала, напишите письмо знакомому специалисту и объясните, что у вас за проект и почему вам нужен отзыв. Не давите на человека - просто вежливо попросите его подумать. Скажите так: "Я пойму, если у вас нет времени на это". Возможно, стоит спросить человека, не порекомендует ли он вам какого-нибудь другого эксперта.
Не отправляйте свою работу в первом письме. Скорее всего, такое письмо останется без ответа, если только вы не укажете, что эта работа будет оплачиваемой. Если вы обращаетесь к известному человеку, он вряд ли ответит вам, поскольку он получает кучу подобных писем. Лучше сначала попросить друзей, коллег, преподавателей. Наверняка они будут готовы помочь вам и пойдут навстречу.
Объясните, какой отзыв вам нужен. Если вы хотите услышать только положительное, так и скажите. Объясните человеку, нужен ли вам подробный анализ и насколько общими должны быть фразы. Укажите, нужно ли человеку оценивать стиль, грамматику и структуру работы. Это позволит читателю понять, что вам нужно.
Сначала напишите кому-то, кого вы знаете лично. Если вы хотите получить развернутый отзыв, вам следует обратиться к человеку, которого вы хорошо знаете (к примеру, к другу или коллеге). Пишите так, как вы обычно это делаете. Если обычно вы звоните человеку, так и поступите. Не отправляйте свою работу в первом письме, если вы не уверены, что человек согласится помочь вам (например, если вы еще не просили человека прочитать работу или если человек сам не предлагал этого).
На этом уроке мы познакомимся с функцией mail () , на примере создания формы обратной связи на PHP с последующей отправкой полученных данных на почту.
Для этого создадим два файла - forma.php и mail.php . В первом файлике будет находиться только форма с полями для ввода пользователем данных. Внутри тега form - кнопка "Отправить" и атрибут action , который ссылается на обработчик - mail.php , именно к нему обращаются данные из формы при нажатии кнопки "Отправить" . В нашем примере данные формы отправляются на веб-страницу с названием «/mail.php» . На этой странице прописан скрипт на PHP , который обрабатывает данные формы:
Так форма визуально выглядет в браузере.

Далее пишем код для файла mail.php . Придумываем сами имена для переменных. В PHP переменная начинается со знака $ , а затем имя переменной. Текстовое значение переменной заключается в кавычки. С помощью переменных на емайл администратора передается содержимое формы, просто подставив в квадратные скобки имя элемента формы - значение name .
$to = "[email protected]"; // емайл получателя данных из формы
$tema = "Форма обратной связи на PHP"; // тема полученного емайла
$message = "Ваше имя: ".$_POST["name"]."
";//присвоить переменной значение, полученное из формы name=name
$message .= "E-mail: ".$_POST["email"]."
"; //полученное из формы name=email
$message .= "Номер телефона: ".$_POST["phone"]."
"; //полученное из формы name=phone
$message .= "Сообщение: ".$_POST["message"]."
"; //полученное из формы name=message
$headers = "MIME-Version: 1.0" . "\r\n"; // заголовок соответствует формату плюс символ перевода строки
$headers .= "Content-type: text/html; charset=utf-8" . "\r\n"; // указывает на тип посылаемого контента
mail($to, $tema, $message, $headers); //отправляет получателю на емайл значения переменных
?>
Таким образом данные из массива $_POST будут переданы соответствующим переменным и отправлены на почту при помощи функции mail . Давайте заполним нашу форму и нажмем кнопку отправить. Не забудьте указать ваш е-майл. Письмо пришло моментально.
Доброго времени суток, друзья! Сегодня очередная статья, посвященная CMS Joomla, вернее не самому движку, а созданию контактов с формой обратной связи. Особенностью Joomla формы обратной связи является то, что все инструменты необходимые для ее создания находятся у вебмастера под рукой, и нет нужды в скачивании и установке дополнительных расширений . CMS оснащена встроенным компонентом «Контакты», а также плагином защищающим от спама «reCAPTCHA».
Условно реализацию поставленной затеи можно разделить на несколько этапов, а именно:
Создание и настройка контакта.
Организация вывода страницы, на которой будет находиться вся необходимая информация обратной связи.
Включение, настраивание и добавление капчи.
Зачем нужна форма обратной связи
Форма обратной связи является тем связующим элементом сайта, благодаря которому пользователи и владелец веб-проекта могут поддерживать между собой связь. Именно в форме обратной связи указывается особенно важная информация (мобильный номер, e-mail), позволяющая пользователю отправить владельцу свои предложения и пожелания либо заказать товар.
Форма обратной связи Joomla представляет собой пустые поля, необходимые для ввода посетителем конкретных данных (его имя, адрес электронной почты, тема письма), после заполнения необходимо активировать отправку, нажав специальную кнопку «Отправить».
Для большего удобства посетителей, форму обратной связи рекомендуется размещать в видимом месте (чаще всего это шапка сайта). А так как мы организуем ее вывод с помощью созданного пункта меню, она будет отображаться на всех страницах в месте нахождения горизонтального меню.
Какую информацию желательно оставить владельцу сайта?
Мобильный номер (коммерческие веб-проекты, интернет-магазины).
Адрес (коммерческие веб-проекты, интернет-магазины).
График работы, способ доставки и возможные способы оплаты (коммерческие веб-проекты, интернет-магазины).
E-mail, Skype и т.п. (блоги, сайты-визитки, одностраничники, коммерческие веб-проекты, интернет-магазины).
Joomla контакты

После этих действий перед вами откроется аналогичная приведенной внизу страница, только с незаполненными полями. «Редактировать контакт » - одна из трех вкладок, в которой нужно выполнить кое-какие настройки.
Имя – можете указать любое понравившееся вам имя, оно все равно будет скрыто от глаз пользователей.
Алиас – поле заполняющееся автоматически, т.е оставляем пустым.
Связанный пользователь – это имя, которое будет отображаться при комментировании. Можно указать свой псевдоним или оставить имя присвоенное системой по умолчанию «Super Users».
Изображение – предусматривается возможность выбора изображения, которое будет привязано к сему контакту.
Должность – позволяет задать должность сотрудника, к которому будут привязаны контакты.
E-mail – отвечает за отображение электронного адреса контактного лица.
С остальными полями вы и так разберетесь, в них можно указать адрес, индекс, мобильный и стационарный номер телефона, факс и т.п.
В правой области экрана (сайдбар) необходимо выбрать Состояние/Опубликовано, Категория/Uncategorised, Избранные/Нет.

«Дополнительная информация » - вкладка с текстовым редактором, в котором рекомендуется прописать краткое приветствие.
Можете использовать мое приветствие в качестве шаблона, подглядев его перейдя по ссылке .
«Настройка отображения контента » - отвечает за отображение формы обратной связи.
Показывать форму обратной связи – «Показать».
Отправлять копию отправителю письма – в зависимости от вашего выбора позволяет скрыть или показать отправителю копию его же письма.
Создание пункта меню Joomla для вывода контактов и формы обратной связи
На следующем этапе следует отправиться во вкладку Меню/Main Menu/Создать пункт меню.
На открывшейся странице меню присваиваем заголовок. Так и пишем «Контакты».
Тип пункта меню – нажимаем синюю кнопку «Выбрать», после чего на открывшейся странице выбираем Контакты/Контакт.

Выбор контакта – здесь-то нам и нужно привязать до этого созданный контакт к пункту меню. Нажимаем «Выбрать» и кликаем по соответственному контакту.

После внесения нужных корректировок нажимаем кнопку «Сохранить». В итоге у вас на сайте появится новая кнопка меню «Контакты», кликнув по которой пользователь может обнаружить форму обратной связи и легко связаться с вами.
На этом можно было бы и закончить, если бы не одно, но! Куча никому не нужных писем, которыми ваш почтовый адрес завалят спам боты.
Защита Joomla от спама посредством настройки встроенного плагина reCAPTCHA
Что такое CAPTCHA? Это инструмент защиты, позволяющий эффективно бороться с автоматической регистрацией и отправкой писем. Это специальная форма, в которой пользователь интернета обязуется выполнить определенное действие (ввести символы, ответить на общеизвестный вопрос или сложить из частей изображение).
CMS Joomla обзавелась встроенной капчей начиная с 2,5 версии, до этого нужно было довольствоваться сторонними расширениями. Несмотря на то, что в Джумла используется reCAPTCHA, мы попытаемся настроить более современную и, на мой взгляд, удобную версию. Вот как она будет выглядеть после выполнения всех настроек.

Для начала давайте включим плагин, отправившись в Расширения/Менеджер плагинов. Для более удобного и быстрого поиска я рекомендую прописать в строке поиска – captcha и нажать значок, отвечающий за поиск. В итоге у вас откроется аналогичное окно. Нажимаем на крестик возле пункта «Состояние», тем самым запускаем плагин и нажимаем по словосочетанию - CAPTCHA – reCAPTCHA.

Пришло время получить «Публичный ключ», а также «Приватный ключ».
Для получения ключей необходимо отправиться по ссылке . Это один из многих сервисов принадлежащих Google. У вас обязательно должна быть собственная учетная запись. Вы легко сможете авторизироваться, введя свои данные, которые ранее использовали для добавления RSS-ленты на сервисе Feedburner или устанавливая код Google Adsense на Joomla .

При помощи открывшейся формы нужно пройти регистрацию сайта.
Название – присваиваем название (допустим название главной страницы).
Выберите тип reCAPTCHA – позволяет выбрать тип капчи - reCAPTCHA V2 – стандартная форма, для прохождения которой необходимо установить галочку возле словосочетания «Я не робот»; Invisible reCAPTCHA – проверка пользователей в фоновом режиме.
Ставим галочку возле предложения «Примите условия использования reCAPTCHA» и «Отправлять владельцам оповещения», после чего нажимаем кнопку «Регистрация».

Ну вот, наши ключики готовы. Осталось всего ничего. Копируем значение поля «Секретный ключ» в поле «Приватный ключ» в стандартном плагине reCAPTCHA, а поле «Ключ» в поле «Публичный ключ».

После получения и внесения ключей можно выбрать «Стиль» наиболее подходящий для вашего сайта, а также «Размер». Теперь нужно кликнуть «Сохранить и закрыть», после чего отправиться по пути Система/Общие настройки/CAPTCHA (по умолчанию) и выбрать единственное предусмотренное системой значение «CAPTCHA - reCAPTCHA». Опять нажимаем «Сохранить» и проверяем работоспособность капчи, зайдя в форму обратной связи Joomla.

Как видите, все работает. Если у вас возникли какие-нибудь сложности, давайте решим их вместе в комментариях.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Одной из наиболее часто встречающихся на практике задач является реализация формы обратной связи. Тобишь написание ее HTML кода, оформление ее на CSS, создание PHP скрипта, который бы обрабатывал полученные от пользователя данные и отправлял их на нашу почту, написание JS скрипта, который бы проверял форму на адекватность вводимых данных, защита нашего детища от спама, чтобы наш почтовый ящик не обвалился от атак ботов.
Все вышеперечисленные моменты будут рассмотрены в нашем обзоре и подробно прокомментированы.
Итак, начинаем создание формы обратной связи:
HTML
В первую очередь мы пишем HTML код, в нем задаются поля, которые будет заполнять пользователь. Они же в дальнейшем будут оформляться. Код формы выглядит следующим образом:
< form method= "post" action= "mail.php" > < div class = "left" > < label for = "name" > Имя: < input maxlength= "30" type= "text" name= "name" /> < label for = "phone" > Телефон: < input maxlength= "30" type= "text" name= "phone" /> < label for = "mail" > E- mail : < input maxlength= "30" type= "text" name= "mail" /> < div class = "right" > < label for = "message" > Сообщение: < textarea rows= "7" cols= "50" name= "message" > < input type= "submit" value= "Отправить" />
И визуально она выглядит сейчас следующим образом:

Согласен, пока все некрасиво и ничего не понятно, но мы только начали.
Рассмотрим приведенный выше код подробно:
< form method= "post" action= "mail.php" > …
для того, чтобы создать форму необходимо использовать тег form. Именно он определяет начало и конец формы для интерпретатора кода. У него, как и у любого тега, есть целый набор атрибутов, но обязательных для работы формы всего два, это method (метод отправки запроса на сервер, для форм стандартно используют post) и action (указывает путь к файлу-обработчику формы, именно в этом файле будет содержаться скрипт на PHP, который после будет отправлять введенные пользователем значения нам на почту, в нашем случае мы видим, что это файл называется mail.php и лежит он в том же директории сайта, что и рассматриваемая нами страница).< input maxlength= "30" type= "text" name= "name" />
Далее у нас следуют инпуты. Это собственно сами поля формы в которые пользователи будут вводить необходимую нам информацию (type="text" говорит о том, что это будет текст). Атрибут maxlength указывает сколько символов может ввести пользователь в данное поле формы. Самый важный атрибут это name – он задает имя конкретного поля. Именно по этим именам в дальнейшем PHP скрипт будет обрабатывать поступающую в него информацию. При желании можно еще задать атрибут placeholder, который выводит внутри поля текст исчезающий при установке курсора внутри нее. Одной из проблем плейсхолдера является то, что он не поддерживается некоторыми старыми браузерами.< label for = "name" > Имя:
Используется в случае если мы отказались от плейсхолдеров. Обычная подпись поля, атрибут for сообщает к какому конкретно полю относится данная подпись. Значением указывается name интересующего нас поля.< textarea rows= "7" cols= "50" name= "message" >
Также как и инпут предназначен для введения пользователем информации, только на этот раз поле заточено для длинных сообщений. Rows указывает размер поля в строках, cols в символах. В целом они задают высоту и ширину нашего поля.< input type= "submit" value= "Отправить" />
О том, что это кнопка для отправки формы нам сообщает type="submit", а value задает текст, который будет внутри этой кнопки.< div class = "right" >
использованы только для дальнейшего визуального оформления формы.
CSS
Для того, чтобы наша форма обратной связи выглядела презентабельно ее нужно оформить. Для получения следующего результата:

Мы использовали данный код:
form { background: #f4f5f7; padding: 20px; } form . left, form . right { display: inline- block; vertical- align: top; width: 458px; } form . right { padding- left: 20px; } label { display: block; font- size: 18px; text- align: center; margin: 10px 0px 0px 0px; } input, textarea { border: 1px solid #82858D; padding: 10px; font- size: 16px; width: 436px; } textarea { height: 98px; margin- bottom: 32px; } input[ type= "submit" ] { width: 200px; float: right; border: none; background: #595B5F; color: #fff; text- transform: uppercase; }
Подробно расписывать CSS я не вижу смысла, обращу Ваше внимание лишь на ключевые моменты:
- Не стоит писать оформление под каждый тег в форме. Старайтесь строить свои селекторы так, чтобы парой строк кода оформлять все необходимые Вам элементы.
- Не используйте для переноса строк и создания отступов лишние теги по типу < br>, < p> и тд, с этими задачами прекрасно справляется CSS со свойством display: block и margin с padding. Больше о том, почему не стоит пользоваться < br> в верстке вообще можете почитать в статье Тэг br, а так ли он нужен? .
- Не стоит пользоваться табличной версткой для форм. Это противоречит семантике этого тега, а поисковики любят семантичный код. Для того, чтобы формировать визуальную структуру документа нам достаточно тегов div, и заданных им в CSS свойств display: inline-block (выстраивает блоки в ряд) и vertical-align: top (не дает им разбежаться по экрану), задаем им необходимую высоту и вуаля, ничего лишнего и все расположено так, как нам нужно.
Для желающих экономить свое время на оформлении сайтов могу посоветовать пользоваться CSS фреймворками при создании сайтов, особенно самописных. Мой выбор в этом плане- Twitter Bootstrap . Урок по оформлению форм с его использованием можно посмотреть .
PHP
Ну вот и пришло время сделать нашу форму работоспособной.
Заходим в наш корневой каталог сайта и создаем там файл mail.php, к которому мы ранее указывали путь в атрибуте action тега form.
В конечном итоге его код будет выглядеть следующим образом:
Его номер: " . $phone . "
Его почта: " . $mail . "
Его сообщение: " . $message , ) ; echo "Ваше сообщение успешно отправлено!
Вы получите ответ в ближайшее время
$back " ; exit ; } else { echo ; exit ; } ?>
Обсуждение HTML и CSS части этого документа можно пропустить. По своей сути это обычная страница сайта, которую Вы можете оформить по своему желанию и необходимости. Рассмотрим же важнейшую ее часть – PHP скрипт обработки формы:
$back = "
\" javascript: history.back()\" >Вернуться назад
" ;Этой строкой мы создаем ссылку для возвращения на предыдущую страницу. Поскольку мы заранее не знаем с какой страницы пользователь попадет на эту, то делается это при помощи маленькой JS функции. В дальнейшем мы просто будем обращаться к этой переменной для вывода ее в нужных нам местах.
if (! empty ($_POST [ "name" ] ) and ! empty ($_POST [ "phone" ] ) and ! empty ($_POST [ "mail" ] ) and ! empty ($_POST [ "message" ] ) ) { //внутрення часть обработчика } else { echo "Для отправки сообщения заполните все поля! $back " ; exit ; }
Тут мы прикручиваем проверку формы на наполненность полей. Как вы догадались, в части $_POST["name"] в кавычках мы пишем значение атрибута name наших инпутов.
Если все поля заполнены, то скрипт начнет обрабатывать данные в своей внутренней части, если же хоть одно поле не было заполнено, то на экран пользователя выведется сообщение с требованием заполнить все поля формы echo "Для отправки сообщения заполните все поля! $back" и ссылкой для возврата на предыдущую страницу, которую мы создали самой первой строкой.
Дале вставляем во внутреннюю часть обработчика формы:
$name = trim (strip_tags ($_POST [ "name" ] ) ) ; $phone = trim (strip_tags ($_POST [ "phone" ] ) ) ; $mail = trim (strip_tags ($_POST [ "mail" ] ) ) ; $message = trim (strip_tags ($_POST [ "message" ] ) ) ;
Таким образом мы очистили вводимые пользователем данные от html тегов и лишних пробелов. Это позволяет нам обезопасить себя от получения вредоносного кода в высылаемых нам сообщениях.
Проверки можно и усложнить, но это уже по вашему желанию. Минимальную защиту на серверной стороне мы уже поставили. Дальнейшее мы сделаем на стороне клиента используя JS.
Полностью отказываться от защиты формы на серверной стороне в пользу JS не рекомендую, поскольку хоть и крайне редко, но встречаются уникумы с отключенным в браузере JS.
После чистки тегов добавляем отправку сообщения:
mail
("почта_для_получения_сообщений@gmail.com"
,
"Письмо с адрес_вашего_сайта"
,
"Вам написал: "
.
$name
.
"
Его номер: "
.
$phone
.
"
Его почта: "
.
$mail
.
"
Его сообщение: "
.
$message
,
"Content-type:text/html;charset=windows-1251"
)
;
Именно эта строка и занимается формированием и отправкой сообщения к нам. Заполняется она следующим образом:
- "почта_для_получения_сообщений@gmail.com" – сюда между кавычек вставляете свою почту
- "Письмо с адрес_вашего_сайта" – это тема сообщения, которое будет приходить на почту. Можно написать сюда что угодно.
- "Вам написал: ".$name." < br /> Его номер: ".$phone." < br /> Его почта: ".$mail." < br /> Его сообщение: ".$message – формируем сам текст сообщения. $name – вставляем информацию заполненную пользователем через обращение к полям из предыдущего шага, в кавычках описываем что значит это поле, тегом < br /> делаем перенос строки, чтобы сообщение в целом было читабельно.
- Content-type:text/html;charset=windows-1251 - в конце идет явное указание типа данных передаваемого в сообщении и его кодировки.
ВАЖНО!
Кодировка указанная в «голове» документа ( < meta http- equiv= "Content-Type" content= "text/html; charset=windows-1251" /> ), кодировка из сообщения Content-type:text/html;charset=windows-1251 и в целом кодировка файла PHP должны совпадать иначе в получаемых на почту сообщениях вместо русских или английских букв будут выводиться «кракозябры».

Многие не указывают кодировку отправляемого сообщения явно, но на некоторых почтовых клиентах из-за этого в дальнейшем могут возникнуть проблемы (на почту приходят нечитабельные письма), потому я рекомендую ее все-же указывать.
Проверка формы на адекватность вводимых данных
Чтобы пользователи по невнимательности не промахивались полями и заполняли все корректно стоит поставить проверку вводимых данных.
Это можно сделать как на PHP на стороне сервера, так и на JS на стороне клиента. Я использую второй вариант, поскольку так человек сразу может узнать что он сделал не верно и исправить ошибку не делая дополнительных переходов по страницам.
Код скрипта вставляем в том же файле, где у нас располагается HTML часть формы. Для нашего случая он будет выглядеть так:
< script> function checkForm(form) { var name = form. name. value; var n = name. match(/ ^[ A- Za- zА- Яа- я ] * [ A- Za- zА- Яа- я ] + $/ ) ; if (! n) { alert("Имя введено неверно, пожалуйста исправьте ошибку" ) ; return false ; } var phone = form. phone. value; var p = phone. match(/ ^[ 0 - 9 + ] [ 0 - 9 - ] * [ 0 - 9 - ] + $/ ) ; if (! p) { alert("Телефон введен неверно" ) ; return false ; } var mail = form. mail . value; var m = mail . match(/ ^[ A- Za- z0- 9 ] [ A- Za- z0- 9 \. _- ] * [ A- Za- z0- 9 _] *@ ([ A- Za- z0- 9 ] + ([ A- Za- z0- 9 - ] * [ A- Za- z0- 9 ] + ) * \. ) + [ A- Za- z] + $/ ) ; if (! m) { alert("E-mail введен неверно, пожалуйста исправьте ошибку" ) ; return false ; } return true ; }
Ну а теперь обычный разбор:
Для того, чтобы при нажатии на кнопку отправки формы, у нас происходила ее проверка вешаем запуск нашего скрипта на тег form:
< form method= "post" action= "mail.php" onSubmit= "return checkForm(this)" >
Теперь по пунктам забираем состав проверки:


Как можете заметить такая мини проверка пишется для каждого нашего поля. Проверку на одно поле я выделил на скриншоте красным квадратом, у других полей она имеет аналогичную структуру и если возникнет необходимость добавить поле или убрать его, Вы теперь с легкостью сможете это сделать.